티스토리 뷰
개발시에 StatusBar 영역까지 사용하는 앱들이 생기다 보니까 우리는 배경색에 따라서 상단 StatusBar의 색상및 보여줄지에 대한 부분을 조정하여야 합니다.
일단 두가지 방식이 있습니다.
첫번째 방식.
추천하지 않으며 다음과 같은 경고를 마주하게 됩니다.

사용방법이 편해서 지금 그냥 빨리 개발하고 싶은 분들에게 추천합니다.

Info.plist 파일의 내용을 다음과 같이 하여 줍니다.
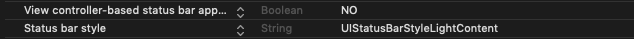
- View controller-based status bar appearance : NO
이후에는 색상을 전체적으로 변경하고 싶다면 위에 캡쳐처럼 흰색으로 변경하고 싶다면
- Status bar style : UIStatusBarStyleLightContent
이렇게 하여 주면 되고
코드에서는 다음과 같이 합니다.
// StatusBar 색상 변경
UIApplication.shared.statusBarStyle = .lightContent
UIApplication.shared.setStatusBarStyle(.lightContent, animated: true)
// StatusBar Hidden
UIApplication.shared.isStatusBarHidden = true
UIApplication.shared.setStatusBarHidden(true, with: .slide) // .none, .slide, .fade이렇게 해주면 바꾸고 싶은곳에서 다 해줄수 있습니다.
두번째 방식.
위의 방식을 대체하는 방식으로 사용하면 되는데 다소 귀찮습니다.
Info.plist 파일의 내용은 다음과 같이 하여 줍니다.
- View controller-based status bar appearance : YES
이렇게 하게 되면 각 ViewController에 설정값을 다 넣어주어야 합니다.
완전 귀찮습니다. 심지어 info.plist에 들어가는 Status bar style 의 색상도 먹히지 않습니다.
적용방법은 다음과 같이 코드에 넣어줍니다.
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
override var prefersStatusBarHidden: Bool {
return false
}이 코드는 밟은색의 Status Color에 히든은 false로 하는겁니다.
자 그럼 코드에서 이렇게 했다가 중간에 변경하여야 하는 부분이 있다면 어떻게 해야할까요?
setNeedsStatusBarAppearanceUpdate()이것을 호출하여 주게 되면 지정된 값으로 변경을 합니다.
final class TestViewController : UIViewController {
private var barStyle: UIStatusBarStyle = .lightContent {
willSet {
setNeedsStatusBarAppearanceUpdate()
}
}
private var barHidden: Bool = false {
willSet {
setNeedsStatusBarAppearanceUpdate()
}
}
override var preferredStatusBarStyle: UIStatusBarStyle {
return barStyle
}
override var prefersStatusBarHidden: Bool {
return barHidden
}
private fun someFunction() {
barStyle = .default
barHidden = true
}
}이런식으로 willSet 을 이용하여서 할수가 있을것 같습니다.
그런데 도대체... 이건 뭐를 위해서 이렇게 해놓은지 이해가 되지는 않네요.
마지막.
이렇게 하다보면 UINavigationController, 등등에서 아래에 들어간 녀석들에 대해서 다시 setNeedsStatusBarAppearanceUpdate()를 하여 주어야 합니다. 정말 왜 이렇게... 아는 분은 도움을...
그래서 다음과 같이 extension을 이용합니다.
extension UINavigationController {
open override var childForStatusBarHidden: UIViewController? {
return viewControllers.last
}
open override var childForStatusBarStyle: UIViewController? {
return viewControllers.last
}
}
extension UITabBarController {
open override var childForStatusBarStyle: UIViewController? {
return self.children.first
}
open override var childForStatusBarHidden: UIViewController? {
return self.children.first
}
}
extension UISplitViewController {
open override var childForStatusBarStyle: UIViewController? {
return self.children.first
}
open override var childForStatusBarHidden: UIViewController? {
return self.children.first
}
}
아무래도 권장하는 방법으로 두번째 방법을 이용하는것이 좋을것 같네요.
제가 지금 담당하는 프로젝트는 첫번째 방법으로 되어 있는데 이거 고칠려면 시간 좀 걸릴거 같네요.
'Mobile > iOS' 카테고리의 다른 글
| iOS Lifecycle... (0) | 2019.07.12 |
|---|---|
| Objective-C <-> Swift 코드를 사용하기 (0) | 2019.07.11 |
| iOS. swift의 초기화에 대해서 알아봅시다 (0) | 2019.06.29 |
| iOS. xcode로 빌드할때 ITMS-90473 해결. Extension Version 자동 맞추기 (0) | 2019.06.29 |
| iOS. Alamofire GET request array param의 brackets 없애기... 다른말로 [] 없애서 보내기 (0) | 2019.06.19 |
- Total
- Today
- Yesterday
- intellij
- Spring
- ubuntu
- Python
- php
- centos8
- android
- rxswift
- Java
- Windows
- golang
- cocoapods
- Kotlin
- SWIFT
- docker
- Codable
- war
- ios
- Linux
- go
- enum
- nodejs
- windows10
- github
- tomcat
- Gradle
- Xcode
- git
- CentOS
- MySQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
