티스토리 뷰
이전 글에서 RIBs가 무엇인지에 대해서 알아보았습니다.
2020/10/03 - [Mobile/iOS] - RIBs를 이용한 개발 - 1. RIBs란?
RIBs를 이용한 개발 - 1. RIBs란?
저는 Rx를 이용한 MVVM을 기본으로 개발합니다. 이것도 뭐 회사마다 기존에 적용되어 있는 부분이랑 크게 다르지 않도록 하여 주기 때문에 확실한 MVVM이라고 할 수도 없습니다. MVC로 되어 있는 구�
mrgamza.tistory.com
그러면 RIBs를 세팅하는 방법에 대해서 알아보도록 하겠습니다.
아마도 굉장히 짧은 글이 될거 같습니다.
세팅하는 부분과 이것을 이용하여서 RIB를 만드는 방법까지 글을 적어볼까 합니다.
나머지는 여러분들의 몫 :D
RIBs는 Uber의 pods를 이용하는 방법을 사용하도록 할게요
$ pod init이렇게하면 Podfile이 생성되게 됩니다.
이 파일안에 다음을 추가합시다.
$ open -e Podfile편집창이 나오면 다음의 내용을 넣고 저장하여 주세요
platform :ios, '9.0'
use_frameworks!
target 'RIBsExample' do
pod 'RIBs', :git => 'https://github.com/uber/RIBs.git', :branch => 'master'
pod 'RxCocoa'
pod 'SnapKit'
end
다시 command 창에서 다음을 하여 줍니다.
$ pod install다 설치가 되면 프로젝트를 열어주면 됩니다.
저는 Storyboard 프로젝트로 생성을 하였고 이렇게 하는것이 더 편한것 같습니다.
iOS13부터 나온 SwiftUI가 좋기는 하지만 아직까지는 전부 이식하기에는 어려움이 있죠.
그리고 저의 xcode는 12버전이므로 제가 설명한 부분이 없는 부분은 그냥 skip 하셔도 됩니다.
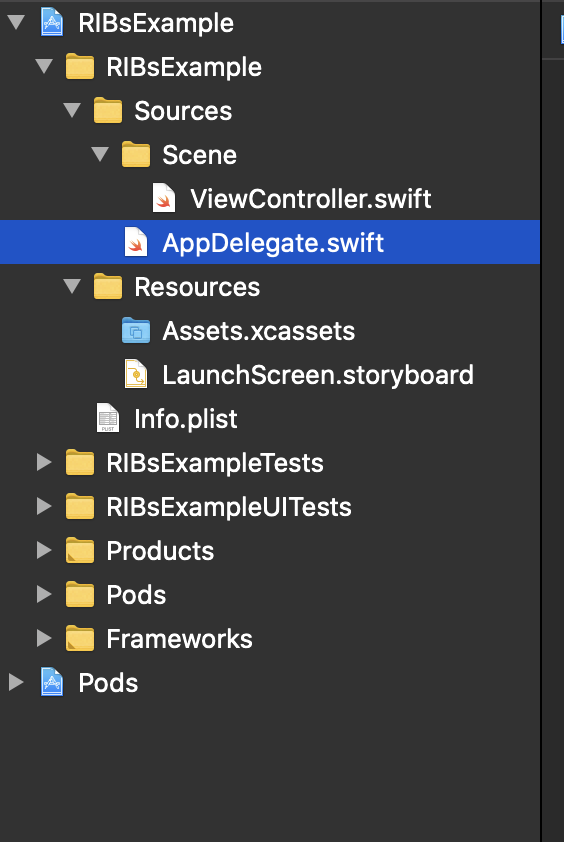
프로젝트 내부에 대해서는 다음과 같이 세팅합니다
저는 기본적으노 Sources, Resources를 두고 그 아래에 파일들을 배치합니다.

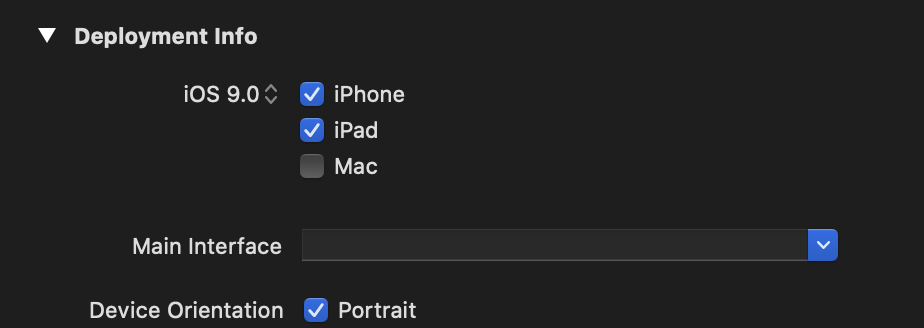
Deployment Info의 버전은 9.0 ( 이건 개인 취향따라 하세요.) Main Interface는 비워주세요

Project setting > Info 파일에 있는 Application Scene Manifest를 삭제합니다.

AppDelegate 파일을 수정할게요
//
// AppDelegate.swift
// RIBsExample
//
// Created by outofcode on 2020/10/03.
//
import UIKit
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
return true
}
}
'Mobile > iOS' 카테고리의 다른 글
| RIBs를 이용한 개발 - 4. NextPage (0) | 2020.10.06 |
|---|---|
| RIBs를 이용한 개발 - 3. Main RIBs (0) | 2020.10.04 |
| RIBs를 이용한 개발 - 1. RIBs란? (0) | 2020.10.03 |
| iOS background push에 관해서 (0) | 2020.10.03 |
| iOS 시뮬레이터 사용할 때 coretelephony 로그가 마구 나오는 것 해결 하는 방법 (0) | 2020.09.29 |
- Total
- Today
- Yesterday
- intellij
- MySQL
- ubuntu
- Codable
- centos8
- Gradle
- php
- Spring
- go
- cocoapods
- tomcat
- nodejs
- Python
- android
- SWIFT
- git
- Java
- windows10
- Kotlin
- Xcode
- rxswift
- Windows
- CentOS
- enum
- ios
- golang
- Linux
- docker
- github
- war
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
