티스토리 뷰
이 글에서는 전에 세팅한 Django를 이용하여서 WebPage를 만들어 볼까 합니다.
그냥 간단한 Notice를 만드는 방법을 하여 봅시다.
이전 세팅하여 주는 부분을 보고 와주세요
2020/09/06 - [Backend/Server] - Python. Making a web application with Django - 1
Python. Making a web application with Django - 1
일단 Django를 선택했습니다. 구글 트렌드에서 검색을 해본 결과 Flask 보다 사용도는 높은거 같아서요. 그리고 Python은 3을 선택했습니다. 일단은 설치하고 프로젝트를 생성하는것 까지만 다뤄보도
mrgamza.tistory.com
앞에서 가상 환경을 추가하였기 때문에 아래 부분들은 모두 가상환경입니다.
App 추가하기
이전에 만든 프로젝트에 app을 추가할겁니다.
프로젝트에 추가된 app들로 구성이 되고 이것을 연결하면 하나의 프로젝트가 되는겁니다.
조금 헷갈리더라도 지금은 그냥 app들의 모임으로 프로젝트가 되는구나 하시면 됩니다.
그럼 notice app을 추가하여 볼게요
$ python manage.py startapp notice
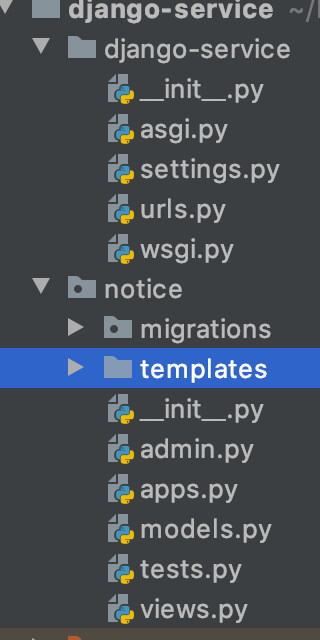
이런 모양으로 생기면 된겁니다.
폴더중에 templates는 아래에서 web page에서 사용할 부분이라서 저는 이미 추가가 되어 있어요.
Hello, django 만들기
* 저는 project 이름이 django-service입니다.
django-service/settings.py에 app을 추가하여 줍시다.
INSTALLED_APPS를 찾아서 배열안에 notice를 넣어주세요.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"notice"
]django-service/urls.py에서 urlpatterns를 추가합시다.
from notice.views import hello
urlpatterns = [
path('admin/', admin.site.urls),
path(r'', hello),
]notice/views.py를 수정
from django.http import HttpResponse
def hello(request):
return HttpResponse("<h1>Hello, django")서버를 구동하고 브라우저에서 localhost:8000을 하게 되면 Hello, django를 볼수 있습니다.
서버 구동하는 방법은 입니다.
$ python manage.py runserver이것까지 하면 GET으로 url 호출을 하고 response를 받도록 하는것까지는 한겁니다.
Notice 만들기
이제 본격적으로 만들어 봅시다.
Model 만들기
Django Model을 이용할 것인데요. ORM을 기본적으로 제공하여 줍니다.
무슨 말이냐면 Database를 우리가 쿼리문을 이용하지 않고 객체의 형태로 사용할 수 있도록 도와주는 것입니다.
대부분의 경우는 Django Model은 class로 정의하게 되어있는데, 보통 정의된 모델은 그와 대응하는 DB의 Table, Model의 Instance는 해단 Table의 한 Row와 Mapping 되게 됩니다.
notice/models.py를 고쳐봅시다.
from django.db import models
from django.contrib.auth.models import User
class Post(models.Model):
user = models.ForeignKey(User, on_delete=models.CASCADE)
title = models.CharField(max_length=144)
subtitle = models.CharField(blank=True, null=True, max_length=1000)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
def __str__(self):
return '[{}] {}'.format(self.user.username, self.title)
notice/admin.py에 등록하여 줍시다.
관리자 페이지에서 모델을 컨트롤하기 위해서 admin.py에 모델을 등록하여 주어야 합니다.
from django.contrib import admin
from .models import Post
admin.site.register(Post)
이렇게 하면 Model에서 Database를 사용하기 위해서 코드로 할 것은 다 한겁니다.
Model을 Database에 적용하기
작성한 Model을 DB에 적용시키기 위해서는 Migration 작업을 해야 합니다.
$ python manage.py makemigrations
$ python manage.py migrateNotice 남겨 보기
지금은 get 부분만 만들거라서 Database에 notice를 남기기 위해서는 Superuser 계정을 하나 만들어야 합니다.
$ python manage.py createsuperuser
Username (leave blank to use 'yourname'):
Email address:
Password:
Password (again):
Superuser created successfully.
http://localhost:8000/admin에 접근하여서 로그인하여 줍니다.

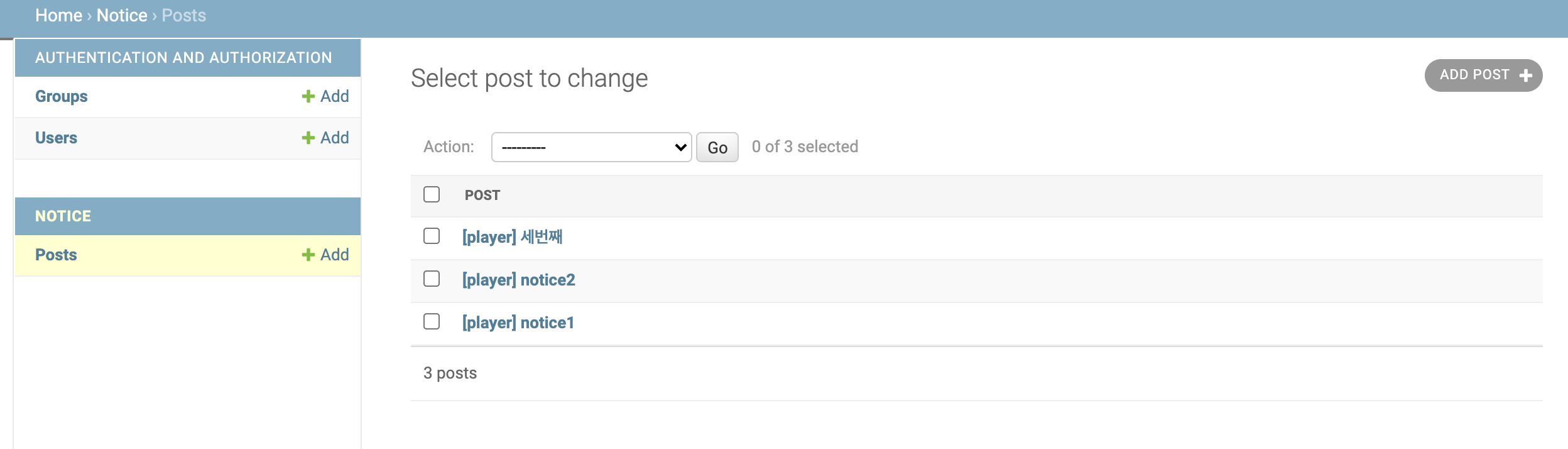
글을 이정도로 그냥 남겨 봤어요.
View 만들기
route 되는 부분부터 넣어보도록 하겠습니다.
django-service/urls.py에 patterns를 추가하여 봅시다.
from notice.views import hello, notice_list, notice_detail
urlpatterns = [
path('admin/', admin.site.urls),
path(r'', hello),
path(r'notice/', notice_list, name='notice_list'),
path(r'notice/<int:pk>', notice_detail, name='notice_detail'),
]
notice는 전체 리스트를 나오게 할것이고 notice/1 같은 형태는 한개의 글만 나오도록 할게요.
notice/views.py의 수정
from django.http import HttpResponse
from django.shortcuts import render, get_object_or_404
from .models import Post
def hello(request):
return HttpResponse("<h1>Hello, django")
def notice_list(request):
notices = Post.objects.all()
if 'page' in request.GET:
p = int(request.GET['page'])
notices = notices[(p - 1) * 10, p * 10]
return render(request, 'list.html', {'notices': notices})
def notice_detail(request, pk):
notice = get_object_or_404(Post, pk=pk)
return render(request, 'detail.html', {'notice': notice})위에 Hello, django까지 추가했다면 이런 형태가 될겁니다.
template 추가하기
notice 아래에 template 폴더를 만들어주세요.
그리고 파일을 추가합시다.
notice/template/list.html
<ul>
{% for notice in notices %}
<a href="{% url 'notice_detail' notice.pk %}">
<li>
<h1>{{notice.title}}</h1>
<h2>by {{notice.user.username}}</h2>
<h3>{{notice.subtitle}}</h3>
<h3>{{notice.pk}}</h3>
</li>
</a>
<hr>
{% endfor %}
</ul>
notice/template/detail.html
<main>
<h1>{{notice.title}}</h1>
<h2>by {{notice.user.username}} at {{notice.created_at}}</h2>
<h3>{{notice.subtitle}}</h3>
<hr>
<p>{{notice.content|linebreaksbr}}</p>
</main>
테스트
localhost:8000/notice 를 하게 되면 목록이 나오게 됩니다.
localhost:8000/notice/1 을 하게 되면 목록에서 글이 나오게 됩니다.
'Backend > Server' 카테고리의 다른 글
| SSH Key 생성하여 여러개 사용하기 (0) | 2021.06.06 |
|---|---|
| Linux. samba 설치하고 패스워드 지정하기 (0) | 2021.01.03 |
| Python. Making a web application with Django - 1 (0) | 2020.09.06 |
| Node.js - Node.js + express로 Backend 개발 (0) | 2020.09.03 |
| Ubuntu. 방화벽 설정/해제 (2) | 2020.06.27 |
- Total
- Today
- Yesterday
- Java
- tomcat
- CentOS
- go
- ubuntu
- centos8
- intellij
- Linux
- golang
- Xcode
- Kotlin
- war
- Windows
- enum
- android
- github
- MySQL
- Gradle
- Python
- git
- rxswift
- cocoapods
- ios
- SWIFT
- Spring
- docker
- php
- Codable
- nodejs
- windows10
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
